PrimeStreet
PrimeStreet is a referral service that connects transaction-ready consumers with real estate brokers. Through the proprietary matching algorithm, which relies on the user settings, preferences, and usage of the PrimeStreet mobile app, they’re able to instantly connect top real estate agents to consumers who are ready to buy or sell their properties.
Goal
A team of two backend developers and myself, were tasked with the responsibility of building the single-page animated PrimeStreet website with animation.
My Role
UI Development
Technology
HTML5 – semantic, schema SEO, ADA
CSS3 – no preprocessor
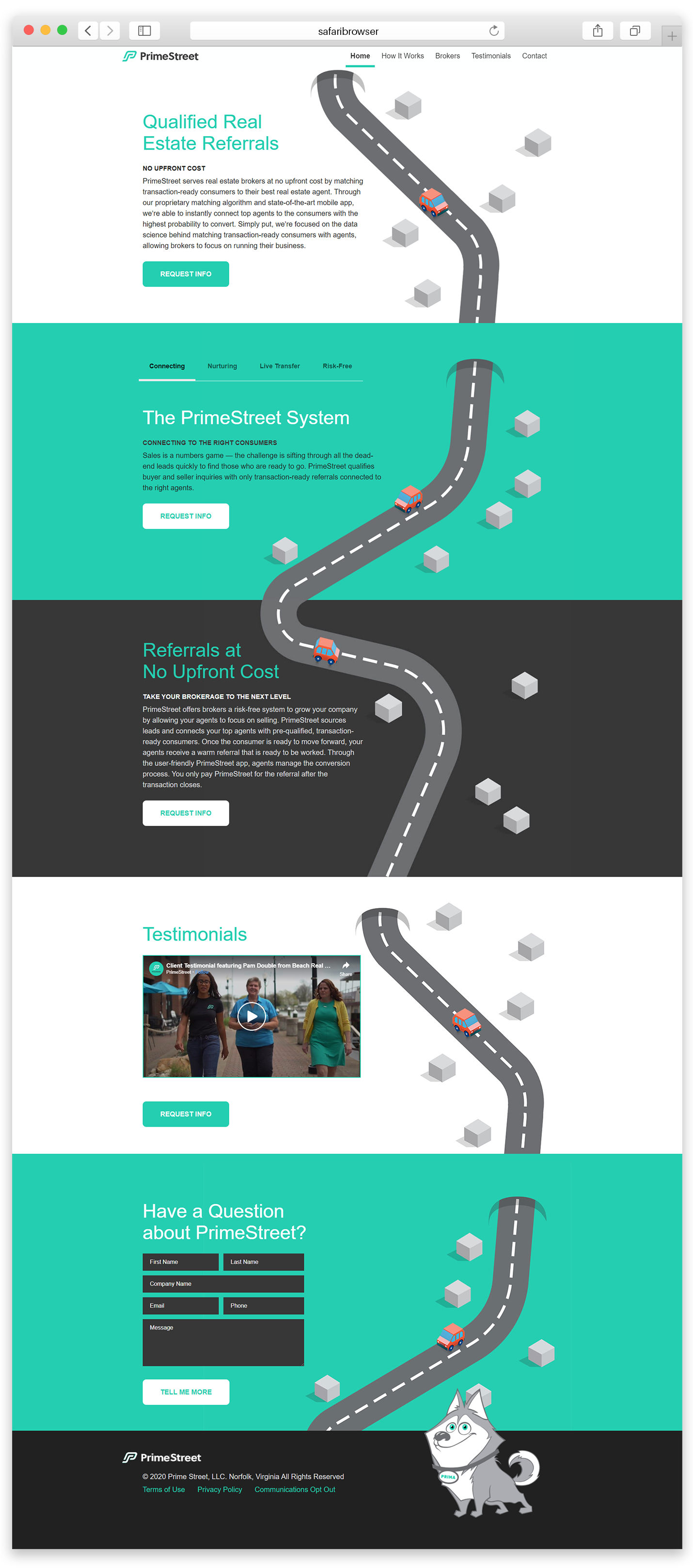
Mock-up
The website is split up into five sections; an explanation of how the referral service works, benefits brokers will receive, testimonials of other real estate professionals, and a contact form to connect with a customer service agent.
The design of the site accompanied some animation. On page load, the graphical elements and text on the Home section of the website, slide in from the sides of the screen, and a red car drives halfway down the page. This was my time building a website with animation. There was a lot of back and forth with the Flash developer to get the animated assets just right.
Also, the floating header background changes based on the background color of the section it’s hovering on; while the navigation links have a page jump functionality added to them.
The Process
My role consisted of adding the UI elements onto the site and structuring the HTML and CSS in a semantic, organized way. I used CSS3 and HTML5 with ADA compliancy to create the landing page template and several other templates for the footer links. I also extracted design elements from prototypes, created assets for the animation, and re-designed the graphics for the tablet layout of the site since the original dimensions were larger than the standard 768px we use in development.